导语:最近研究了一下网页直播流的原理以及实现,现在就目前的实现方法做一个总结。
# 目录
- 直播流媒体协议
- 拉流与推流
- Node服务搭建
- 前端播放页面
- OBS推流配置
# 直播流媒体协议
先来了解一下基本的直播流媒体协议。
http-flv,rtpm
| 协议/特点 | 开发者 | 原理 | 优点 | 缺点 |
|---|---|---|---|---|
| http-flv | Abode | 通过服务器把flv下载到本地缓存,然后通过NetConnection本地连接播放 | 节省服务器消耗 | 保密性差 |
| rtmp | Abode | 通过NetConnection连接到服务器,实时播放服务器的flv | 保密性好 | 消耗服务器资源 |
| rtsp | 哥伦比亚大学、网景和RealNetworks | 控制具有实时特性的数据的发送,依赖传输协议 | 实时效果非常好 | 实现复杂 |
| hls | 苹果公司 | 包括一个m3u(8)的索引文件,TS媒体分片文件和key加密串文件,不将TS切片文件存到磁盘,而是存在内存当中 | 极大减少了磁盘的I/O次数,延长了服务器磁盘的使用寿命,极大提高了服务器运行的稳定性 | 会生成大量的文件,存储或处理这些文件会造成大量资源浪费 |
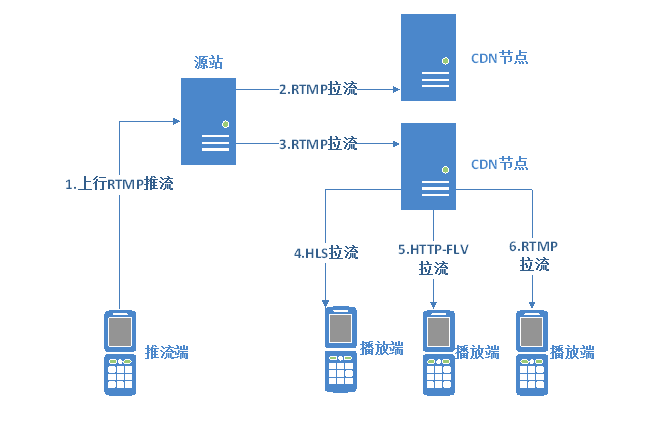
# 拉流与推流
推流,指的是把采集阶段封包好的内容传输到服务器的过程。
拉流, 指服务器已有直播内容,用指定地址进行拉取的过程。

# Node服务搭建
- 安装依赖包
这次使用node-media-server包,来搭建,获取更多请访问 (opens new window)。
mkdir live
cd live
npm init -y
npm i node-media-server
2
3
4
引入包,编写配置文件
// server.js
const nodeMediaServer = require('node-media-server');
const config = {
rtmp: {
port: 3001,
chunk_size: 6000,
gop_cache: true,
ping: 30,
ping_timeout: 60
},
http: {
port: 3002,
allow_origin: "*"
}
}
const nms = new nodeMediaServer(config);
nms.run();
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
启动以后会输入一下内容
D:\live>node server.js
2021/8/22 14:52:19 9588 [INFO] Node Media Server v2.3.8
2021/8/22 14:52:19 9588 [INFO] Node Media Rtmp Server started on port: 3001
2021/8/22 14:52:19 9588 [INFO] Node Media Http Server started on port: 3002
2021/8/22 14:52:19 9588 [INFO] Node Media WebSocket Server started on port: 3002
2
3
4
5
如果打印出以上内容,说明一个rtmp的直播服务器就已经搭建成功了。
- 拉推流地址
AppName就是App名称;StreamName就是流名称。
推流地址:
url: rtmp://localhost/live
key: STREAM_NAME
拉流地址:
rtmp: rtmp://localhost:port/live/STREAM_NAME
http-flv: http://localhost:3002/live/STREAM_NAME.flv
HLS: http://localhost:3002/live/STREAM_NAME/index.m3u8
DASH: http://localhost:3002/live/STREAM_NAME/index.mpd
websocket-flv: ws://localhost:3002/live/STREAM_NAME.flv
这里主要使用的推流地址是:rtmp://localhost/xqlive/demo,拉流地址是http://localhost:3002/xqlive/demo.flv。
# 前端播放页面
这里主要是使用flv.js (opens new window)进行播放。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>云直播</title>
<style>
#live {
margin: 0 auto;
display: block;
min-width: 300px;
max-width: 600px;
width: 100%;
}
</style>
</head>
<body>
<video id="live" playsinline controls src="" poster="./img/poster.jpg"></video>
<script src="js/flv.min.js"></script>
<script>
if (flvjs.isSupported()) {
let ve = document.getElementById('live');
let flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://localhost:3002/xqlive/demo.flv'
});
flvPlayer.attachMediaElement(ve);
flvPlayer.load();
flvPlayer.play();
}
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
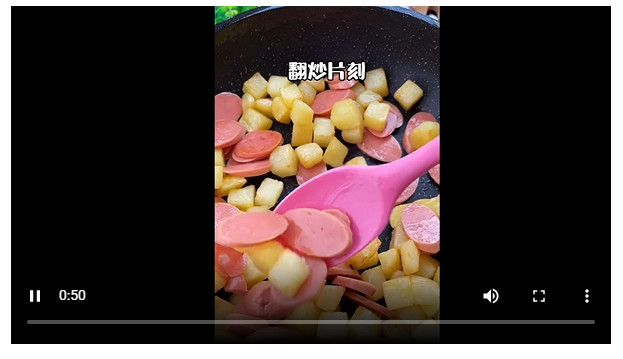
看一下效果

# OBS推流配置
这里使用OBS进行推流直播。
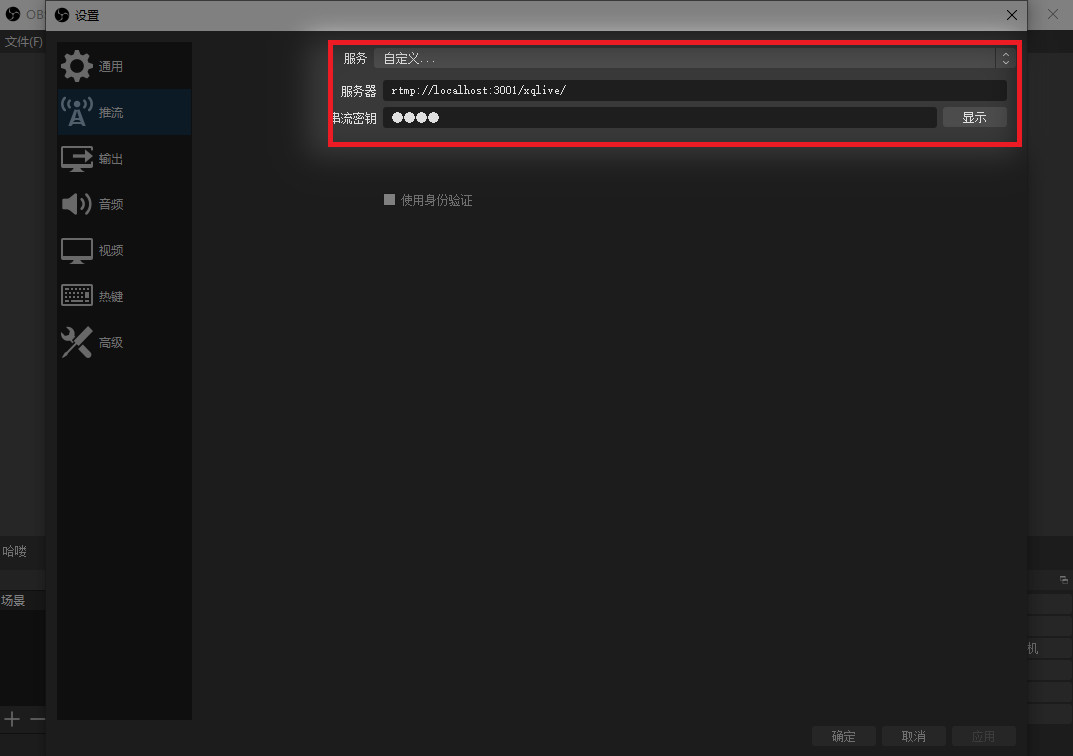
下载好后安装然后打开主页面,找到文件=》设置=》推流
然后填写好地址与密钥就好了。

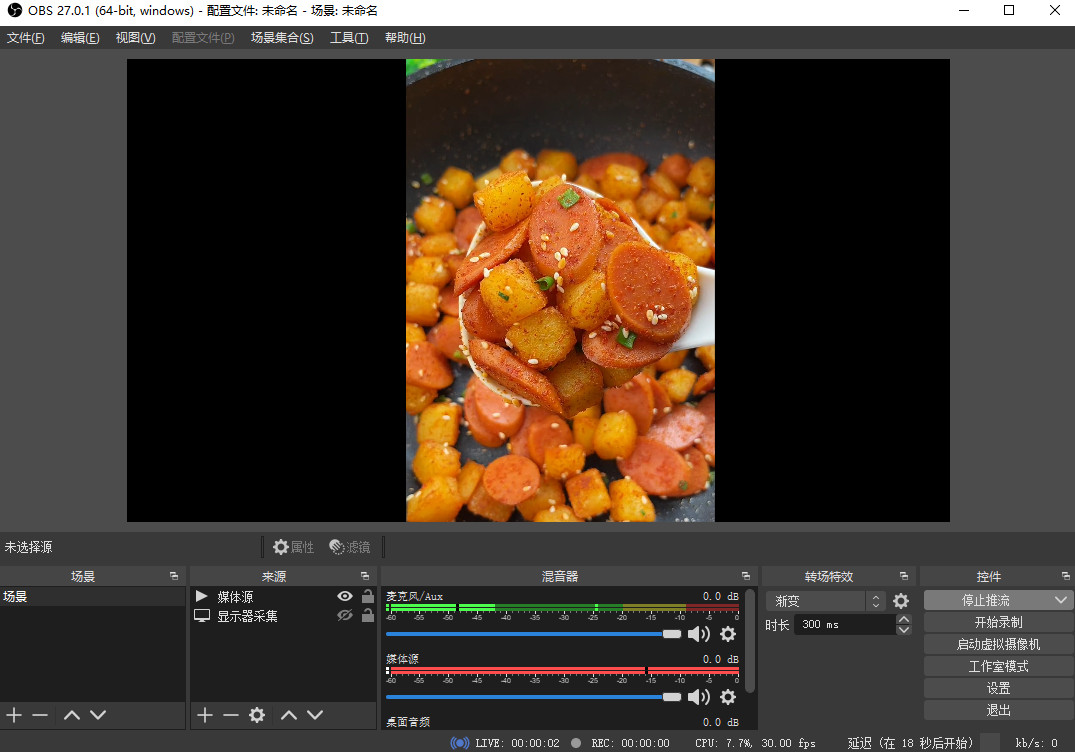
接着选择媒体源开始推流。
- 推流界面
下面是我选择的一段小视频进行推流直播。

- 播放界面

除了媒体源,你还可以选择直播显示器桌面,直播文字,直播图片,以及开启摄像头直播你自己,都可以。
如果你要部署到线上的话,要保障你的服务器带宽至少在10MB左右,不然就会很卡的。
好了,自建直播就介绍到这里,如果你进行商业化服务,那就要购买云计算服务商的云直播服务了,那个是非常流程的清晰的,但是是根据直播带宽或者流量计费的。




