最近有一个上传文件的需求,后来琢磨了半天,上网查找资料,最后终于做出来了。
# 组件编写
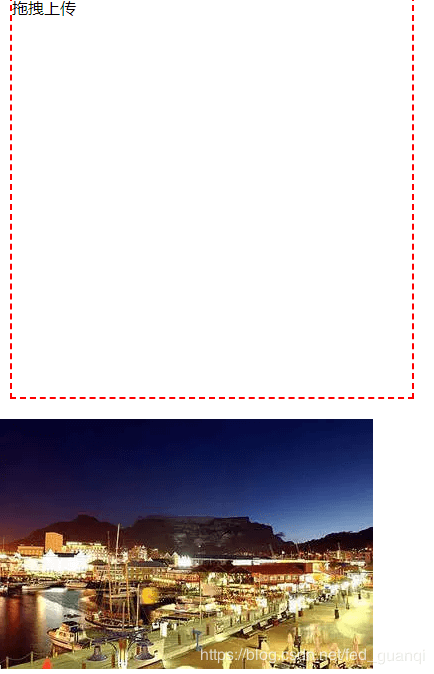
首先,写一个简单的拖拽页面。
<div class="upload">
拖拽上传
</div>
1
2
3
2
3
给一点样式
.upload {
margin: 100px auto;
width: 400px;
height: 400px;
border: 2px dashed #f00;
}
1
2
3
4
5
6
2
3
4
5
6
下面是js实现。
import axios from 'axios'
export default {
data () {
return {
imgUrl: '',
}
},
mounted() {
let upload = document.querySelector('.upload');
upload.addEventListener('dragenter', this.onDrag, false);
upload.addEventListener('dragover', this.onDrag, false);
upload.addEventListener('drop', this.onDrop, false);
},
methods: {
onDrag (e) {
e.stopPropagation();
e.preventDefault();
},
onDrop (e) {
e.stopPropagation();
e.preventDefault();
this.imgPreview(e.dataTransfer.files);
this.uploadFile(e.dataTransfer.files);
},
//图片预览
imgPreview (files) {
let read = new FileReader();
let imgUrl = document.querySelector('#preview-img');
read.readAsDataURL(files[0]);
read.onload = function () {
let url = read.result;
let img = new Image();
img.src = url;
document.body.appendChild(img);
}
},
//图片上传
uploadFile (files) {
let params = new FormData();
params.append('file', files[0]);
axios.post('http://localhost:3000/upload', params);
}
},
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
# node实现
用node写一个简单的接口接收并且保存文件。
var express = require('express');
var router = express.Router();
var multer = require('multer');
var fs = require('fs');
var formidable= require('formidable');
var path = require('path');
router.post('/upload', function (req, res, next) {
let form = new formidable.IncomingForm();
form.uploadDir = 'upload';
form.parse(req, function(err, fields, files) {
if (err) { return res.json({info: 'upload failed!'}) }
let extName = path.extname(files.file.name); // 文件后缀名
let fileName = Number(Math.random().toString().substr(3,5) + Date.now()).toString(36) + new Date().getTime(); // 唯一id不重复
let old = path.join(__dirname, '../', files.file.path);
let newPath = path.join(__dirname, '../upload/', fileName + extName);
fs.rename(old, newPath, function (err) { // 重命名文件
if (err) { return res.json({info: 'upload failed!'}) }
res.json({info: 'upload success!'});
})
})
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
启动应用程序,npm start。
# 预览
拖拽预览图片

node程序upload目录中的文件

这样就大功告成了!




