导语:随着移动互联网的到来,面向移动设备编成似乎已经是大势所趋,那些在pc时代使用的前端布局技术已经不适用于移动端网站开发,响应式设计的出现,为前端编写移动端响应式网站带来了希望,今天我就之前所做过的网站,总结一些移动端开发需要注意的地方。
# 目录
- CSS3媒体查询
- Bootstrap UI框架的使用
- CSS单位梳理
- 常见方法
# CSS3媒体查询
CSS3中出现了媒体查询 (opens new window)这一技术标准,我们可以使用@media这一规则来编写我们网站的css样式。
# 规则介绍
- 内联
<link rel="stylesheet" src="styles.css" media="all" />
- 外链文件
@meida all {
/* ... */
}
2
3
这个写法就是在原有的link标签里面加入一个media属性;
media值包括all,not,and,only等值,可以单独使用,也可以组合使用。
- all包括所有设备,print适用于打印机预览,screen适用于屏幕,speech用于语音合成器;
- and用于将多个媒体查询规则组合成单条媒体查询,当都为真是媒体查询才为真;
- not用于否定媒体查询,不满足条件返回真,否则为假;
- only用于提升老版本游览起兼容性,防止不支持媒体查询的游览器应用给定的样式规则;
# 使用方法
- 常用写法
这个规则表示当前设备Viewport (opens new window)小于等于1200px像素并且大于768像素时,css会应用以下规则
@media all and (max-width: 1200px) and (min-width: 768px) {
/* ... */
}
2
3
- 鼠标悬停在元素上面时应用
@media (hover: hover) {
/* ... */
}
2
3
- and组合规则
orientation代表屏幕方向,其中landscape是横向,portrait是纵向
@media (min-width: 1200px) and (orientation: landscape) {
/* ... */
}
2
3
- 最新的level4设备宽度判断写法
/*
body font-size: 1em=16px
*/
@media (width <= 75em) {
/* ... */
}
@media (48em <= width <= 75em ) {
/* ... */
}
2
3
4
5
6
7
8
9
10
- not写法
如果设备没有悬停,则将会匹配
@media (not(hover)) {
/* ... */
}
2
3
- only写法
@media only screen and (max-width: 1200px) and (min-width: 768px) {
/* ... */
}
2
3
# Bootstrap UI框架的使用
# bootstrap介绍
Bootstrap是最受开发者欢迎的UI框架,可以用于开发响应式布局、移动设备优先的web项目,由twitter推特的技术团队开发并开源的一个ui框架。
# 使用方法
你也可以下载css到本地,也可以使用cdn
引入样式文件:
<!-- cdn -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<!-- local -->
<link href="css/bootstrap.min.css" rel="stylesheet">
2
3
4
上面足以用于日常页面开发,如果你还想要特效动态效果,可以引入以下文件
引入脚本文件:
最新的版本移除了jquery依赖:
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
# 原理探索
当然本篇文章不是讲述如何使用bootstrap开发网站,而是探究如何实现响应式开发的,众所周知,bootstrap凭借其强大的栅格系统征服了许多的开发,为之迷恋,而栅格系统就是使用的CSS3媒体查询实现的
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) {
/* ... */
}
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) {
/* ... */
}
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) {
/* ... */
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
- 屏幕说明

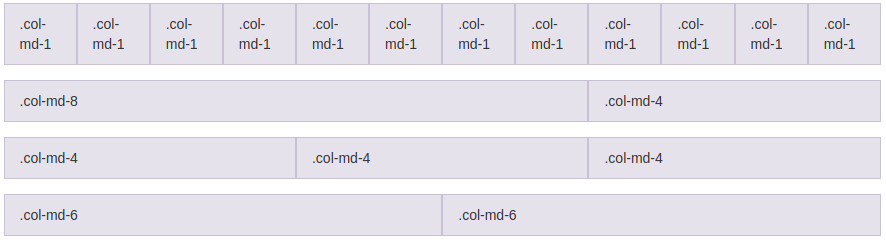
- 栅格案例

# CSS单位梳理
在pc时代,常用的单位包括px,em,到了移动端,就不适用了,常用的包括rem,rpx(微信小程序)
- 常用相对单位

- 常用绝对单位

# 常见方法
# 手动指定网页根字体
- 在css文件中这样写
/* global.css */
html {
font-size : 20px;
}
@media only screen and (min-width: 320px){
html {
font-size: 25px !important;
}
}
@media only screen and (min-width: 375px){
html {
font-size: 26.75px !important;
}
}
@media only screen and (min-width: 414px){
html {
font-size: 30px !important;
}
}
@media only screen and (min-width: 768px){
html {
font-size: 35px !important;
}
}
@media only screen and (min-width: 641px){
html {
font-size: 40px !important;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
- 接着要用的样式文件直接换算
.demo {
width: 1rem;
}
2
3
# 使用js自动计算网页根字体
- 脚本文件定义一个方法
// rem.js
function remSizeOne () {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 46.875 + 'px';
}
function remSizeAuto () {
let regular = 16 / 1920;
let regularPhone = 100 / 750;
let windowWin = window.innerWidth;
let windowWinPhone = window.screen.width;
let rem = windowWin * regular;
let remPhone = windowWinPhone * regularPhone;
if (window.screen.width <= 768) {
document.documentElement.style.fontSize = remPhone + 'px';
} else {
document.documentElement.style.fontSize = rem + 'px';
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
// rem.js
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
2
3
4
5
6
7
8
9
10
11
12
13
- 接着在
head标签内引入js文件
<script src="js/rem.js">
<script>
remSizeAuto();
</script>
2
3
4
- 最后在css文件中使用
.demo {
width: 1rem;
}
2
3
# 懒人必备
如果不想手动换算单位数值,可以借助less/scss来动态计算
- scss
// rem.scss
$baseFontSize: 16px;
@mixin px2rem ($name, $px) {
#{$name}: $px / $baseFontSize * 1rem;
}
@function pxToRem ($px) {
@return $px / $baseFontSize * 1rem;
}
// 例如:
div {
width: pxToRem(30);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
温馨提示:最好在head内加入以下内容
<meta name="viewport" content="width=device-width,initial-sacle=1,user-scalable=no">
如果是移动端网页就会自动匹配设备宽度伸缩窗口比例
# 写在最后
这个还是要多练习才能熟练使用,熟能生巧嘛,今天的分享就到这里。




