导语:之前写过一个测速小工具,使用的是
speedtest-cli提供的api方法,当然除了这个还有其他的测速工具,今天就这个测速工具来说一下使用体验和感受。
- 测速科普
- 测速工具
- DNS模块
- 实战案例
# 测速科普
- 上传下载
网络传输分为发送和接收数据两部分,上传就是发送数据,下载就是接收数据,传输的速度会受到带宽和设备的制约。
- Byte和Bit
日常传输中大约1Mbps=1024/8KB/s=128KB/s(1/8),大B是byte字节,小b是bit比特,1B=8b。比如说你家里的宽带是100Mbps,那么理论上最大上传速度是12800KB/s,也就是12.5MB/s。
上网过程中的过程中网速快慢会受到来自自身电脑软硬件配置、游览网站位置、运营商切换等影响,所以实际网速会低于理论网速的。
- 宽带速率
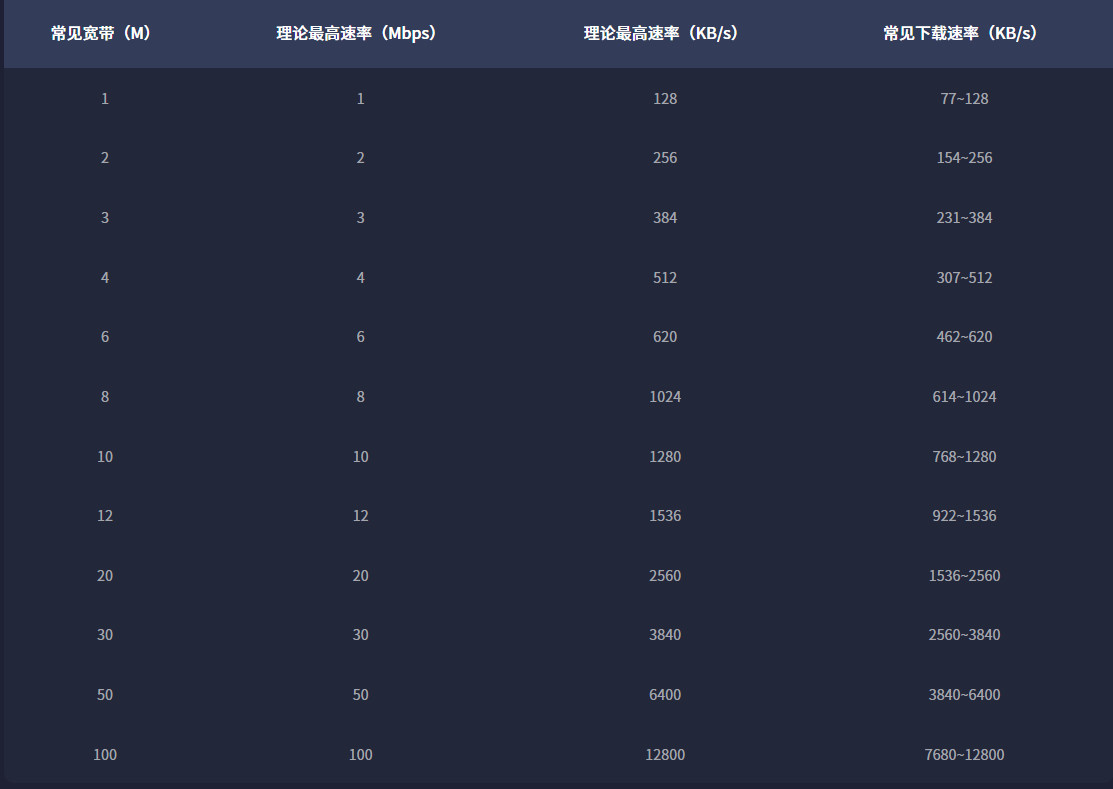
下面是一个常见的宽带速率对照表:
宽带速率单位用bps表示,即比特每秒钟传输多少信息,是bit per second的缩写,实际上说的1M带宽是1Mbps(兆比特每秒)。

- Ping
ping是指一个数据包从用户的设备发送到测速点或站点,然后再返回所用的时间。一般以毫米奥计算,0-100ms都是正常的,不会有明显的卡顿。
- 抖动
网络延迟是指信息从发送到接收经过的延迟时间,抖动是最大延迟和最小延迟的时间差,比如最大延迟30ms,最小延迟10ms,抖动就是20ms,标识网络的稳定性。
- 丢包
丢包是指一个或者多个数据包无法通过网络到达目的地。原因可能有网络中路径衰落造成信号衰减,通道阻塞,损坏的数据包被拒绝通过,有缺陷的网上硬件,网络驱动程序有故障等等。
# 测速工具
说到测速,大家都应该不陌生吧,我们生活在这个网络时代,几乎家家户户都装了宽带,连接了无线,都要上网。
那么网速的快慢就决定了你的上网体验,网速快的话,购物,玩游戏,看剧刷视频都很棒的,但是很卡的网速什么也做不了。
接下来,我就说一下我平时用到的几款测速工具。
下面就来看一下测速的界面结果和差异。
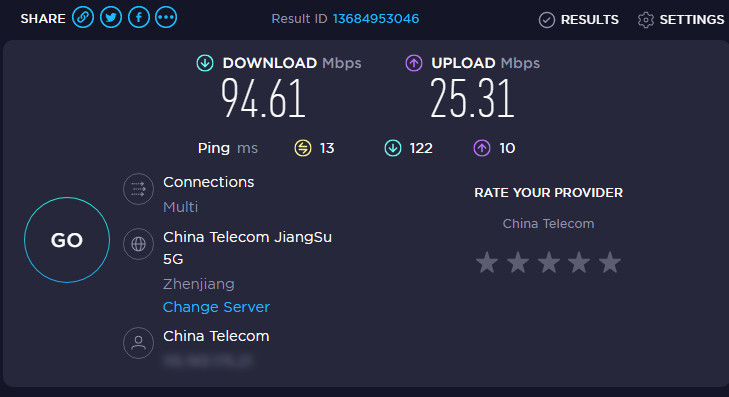
ookla的测速结果:

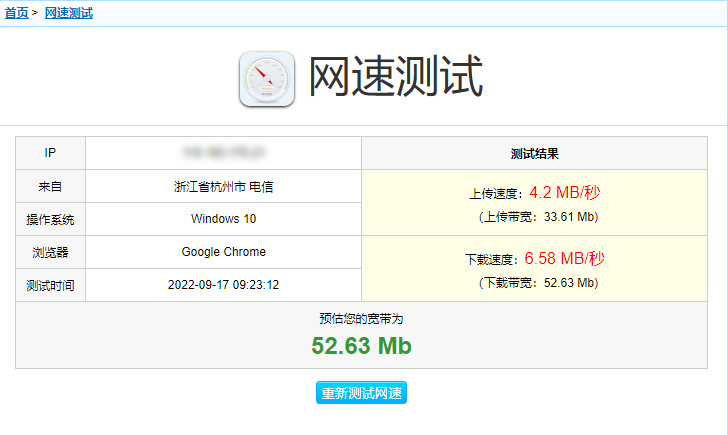
便民查询网的测速结果:

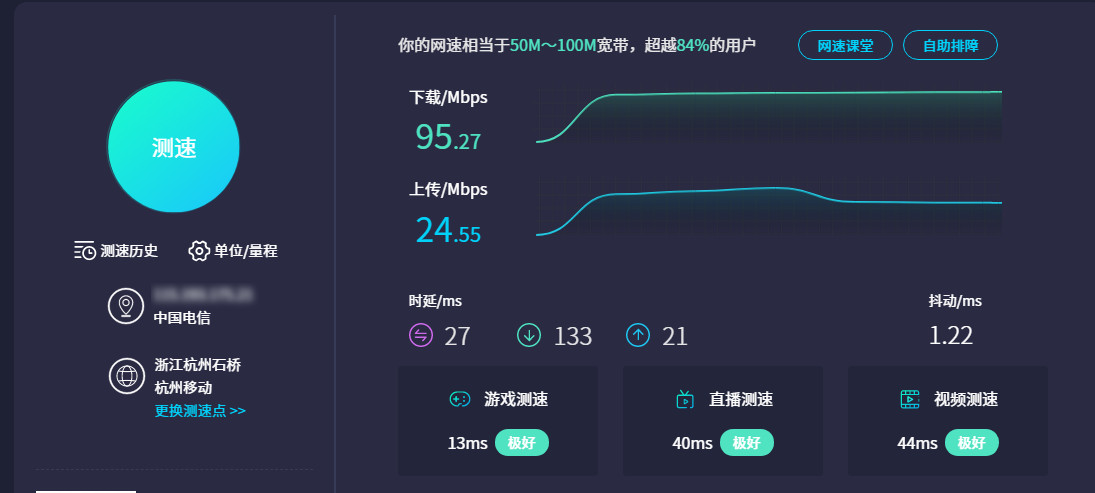
测速网的测速结果:

不过开发一款测速小工具就需要用到命令行工具了,可以自己选择测速供应商,获取专属测速结果,很方便开发者使用。
# DNS模块
这个dns模块是nodejs自带的一个内部模块,用来进行dns相关的操作。下面就简单的几个方法进行说明。
- 获取用户ip地址
进行dns首选获取用户的ip地址,然后再进行相应的操作。下面是我自己写的一个获取用户ip地址的方法,在这里写一下,一定要使用nodejs或者相关框架比如express才可以调用的。
// 获取用户ip地址
/**
* req就是请求头
*/
function getClientIP(req) {
return req.headers['x-forwarded-for'] || // 判断是否有反向代理 IP
req.connection.remoteAddress || // 判断 connection 的远程 IP
req.socket.remoteAddress || // 判断后端的 socket 的 IP
req.connection.socket.remoteAddress;
};
2
3
4
5
6
7
8
9
10
- 查询城市和运营商
这里要使用到一个npm包ip2region (opens new window),这个可以查询ip所对应的运营商和城市。
通过上面方法拿到用户ip后,可以通过这个包提供的方法查询,支持ipv4和ipv6。
const ip2region = require('ip2region').default;
const query = new ip2region();
let ip = getClientIP(req); // 比如这里ip是120.25.58.68
const res1 = query.search(ip);
console.log(res1);
// { country: '中国', province: '广东省', city: '深圳市', isp: '阿里云' }
const res2 = query.search('240e:47d:c20:1627:30a3:ba0d:a5e6:ec19');
console.log(res2);
// { country: "中国", province: "广东省", city: "", isp: "中国电信" }
2
3
4
5
6
7
8
9
10
- 获取域名对应的ip
这里可以使用dns模块的lookupService方法,可以查询域名对应的ip地址。
const dns = require('dns');
dns.lookup('www.baidu.com', function (err, data) {
if (err) {
throw new Error(err);
} else {
console.log(data); // 180.101.49.12
}
})
2
3
4
5
6
7
8
dns的方法就到这里,具体的可以看Nodejs的dns文档 (opens new window)的说明。
# 实战案例
接下来就通过speedtest.net提供的命令行工具测速一下网速。
# 安装命令行
- macOS
brew tap teamookla/speedtest
brew update
brew install speedtest --force
2
3
或者
- Ubuntu/Debian
sudo apt-get install curl
curl -s https://packagecloud.io/install/repositories/ookla/speedtest-cli/script.deb.sh | sudo bash
sudo apt-get install speedtest
2
3
- Fedora/Centos/Redhat
curl -s https://packagecloud.io/install/repositories/ookla/speedtest-cli/script.rpm.sh | sudo bash
sudo yum install speedtest
2
- FreeBSD
sudo pkg update && sudo pkg install -g libidn2 ca_root_nss
sudo pkg add "https://install.speedtest.net/app/cli/ookla-speedtest-1.2.0-freebsd12-x86_64.pkg"
# freeBSD 13 install
sudo pkg add "https://install.speedtest.net/app/cli/ookla-speedtest-1.2.0-freebsd13-x86_64.pkg"
2
3
4
- windows
- Linux
# 查看帮助命令
Speedtest by Ookla is the official command line client for testing the speed and performance of your internet connection.
Version: speedtest 1.2.0.84
Usage: speedtest [<options>]
-h, --help Print usage information
-V, --version Print version number
-L, --servers List nearest servers
-s, --server-id=# Specify a server from the server list using its id
-I, --interface=ARG Attempt to bind to the specified interface when connecting to servers
-i, --ip=ARG Attempt to bind to the specified IP address when connecting to servers
-o, --host=ARG Specify a server, from the server list, using its host's fully qualified domain name
-p, --progress=yes|no Enable or disable progress bar (Note: only available for 'human-readable'
or 'json' and defaults to yes when interactive)
-P, --precision=# Number of decimals to use (0-8, default=2)
-f, --format=ARG Output format (see below for valid formats)
--progress-update-interval=# Progress update interval (100-1000 milliseconds)
-u, --unit[=ARG] Output unit for displaying speeds (Note: this is only applicable
for ‘human-readable’ output format and the default unit is Mbps)
-a Shortcut for [-u auto-decimal-bits]
-A Shortcut for [-u auto-decimal-bytes]
-b Shortcut for [-u auto-binary-bits]
-B Shortcut for [-u auto-binary-bytes]
--selection-details Show server selection details
--ca-certificate=ARG CA Certificate bundle path
-v Logging verbosity. Specify multiple times for higher verbosity
--output-header Show output header for CSV and TSV formats
Valid output formats: human-readable (default), csv, tsv, json, jsonl, json-pretty
Machine readable formats (csv, tsv, json, jsonl, json-pretty) use bytes as the unit of measure with max precision
Valid units for [-u] flag:
Decimal prefix, bits per second: bps, kbps, Mbps, Gbps
Decimal prefix, bytes per second: B/s, kB/s, MB/s, GB/s
Binary prefix, bits per second: kibps, Mibps, Gibps
Binary prefix, bytes per second: kiB/s, MiB/s, GiB/s
Auto-scaled prefix: auto-binary-bits, auto-binary-bytes, auto-decimal-bits, auto-decimal-bytes
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# 获取网速服务商
speedtest --servers
结果是
Closest servers:
ID Name Location Country
==============================================================================
6715 China Mobile Zhejiang 5G Hangzhou China
5396 China Telecom JiangSu 5G Suzhou China
45170 China Unicom Wu Xi China
30852 Duke Kunshan University Kunshan China
24447 China Unicom 5G ShangHai China
25637 Chinamobile-5G Shanghai China
3633 China Telecom Shanghai China
36663 China Telecom JiangSu 5G Zhenjiang China
26352 China Telecom JiangSu 5G Nanjing China
5317 江苏电信5G Yangzhou China
2
3
4
5
6
7
8
9
10
11
12
13
14
# 测试
我就选择第一个id为6715的中国移动浙江5G服务商吧。
speedtest --server-id=6715
测试结果为
Speedtest by Ookla
Server: China Mobile Zhejiang 5G - Hangzhou (id: 6715)
ISP: China Telecom
Idle Latency: 9.50 ms (jitter: 0.21ms, low: 9.33ms, high: 10.10ms)
Download: 93.55 Mbps (data used: 58.3 MB)
29.61 ms (jitter: 3.47ms, low: 10.80ms, high: 44.25ms)
Upload: 23.23 Mbps (data used: 40.7 MB)
11.31 ms (jitter: 6.19ms, low: 9.37ms, high: 335.13ms)
Packet Loss: 0.0%
2
3
4
5
6
7
8
9
10
当然,以上是通过Linux的centos7发行版测试的,我们可以试一下node看看行不行。
# node测试
- 新建文件夹
mkdir speedtest
cd speedtest
npm init -y
2
3
- 安装测试包
npm i speedtest-cli -g
- 获取运营商
speedtest-cli --list --json
- 测试开始
sid就是运营商的id。
speedtest-cli --share --json --server sid
刚刚试了下貌似不可以,去年我用的时候还是可以的,那就直接引入包测试下吧。
// speed.js
const speedtest = require('speedtest-cli');
console.log(speedtest);
2
3
测试结果如下:
START: 1663385827468
{}
received 0.01Mb 0%
received 0.21Mb 2%
received 3.02Mb 27%
received 7.74Mb 69%
2
3
4
5
6
没有达到想要的效果,那还是使用ookla家的测试命令行工具吧。
通过以上几个步骤就可以测试你的网速了。
# 写在最后
以上就是我之前开发测速小工具的一些心得体会,如果对此感兴趣的朋友,也可以试着体验一下哦。




