导语:随着网络的飞速发展,网络安全问题也越来越严重。今天说一下在node中进行加密和解密的方法实现,主要是密码生成,密码加密传输,文本加密三种类型。
# 目录
- 名词解释
- 方法实现
- 实战演练
# 名词解释
下面就文中涉及到的各个加密方法进行概念解释。
AES,密码学中的高级加密标准(Advanced Encryption Standard,AES),又称Rijndael加密法,是美国联邦政府采用的一种区块加密标准。
MD5,信息摘要算法(英语:MD5 Message-Digest Algorithm),一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值(hash value),用于确保信息传输完整一致。MD5由美国密码学家罗纳德·李维斯特(Ronald Linn Rivest)设计,于1992年公开;
Base64, 网络上最常见的用于传输8Bit字节码的编码方式之一,Base64就是一种基于64个可打印字符来表示二进制数据的方法。
SHA256,安全散列算法SHA系列算法之一,其摘要长度为256bits,即32个字节,故称SHA256。对于任意长度(按bit计算)的消息,SHA256都会产生一个32个字节长度数据,称作消息摘要。当接收到消息的时候,这个消息摘要可以用来验证数据是否发生改变,即验证其完整性。
感兴趣的可以看下以下几篇文章详细了解下内容:
- 《AES加密算法的详细介绍与实现》 (opens new window)
- 《MD5算法详解》 (opens new window)
- 《Base64笔记》 (opens new window)
- 《一文读懂SHA256算法原理及其实现》 (opens new window)
# 方法实现
# 文本加解密
这里主要是使用crypto-js库进行实现的。根据这个库给出的方法,可以很轻松的对信息进行加密和解密,下面就直接写个方法吧。
目前比较高级的加密算法是AES,下面的就是使用的这个算法。
- 安装
npm install crypto-js
- 引入文件
const CryptoJS = require('crypto-js');
- 设置
iv和key
const key = CryptoJS.enc.Utf8.parse('1c0c492f3c95b700');
const iv = CryptoJS.enc.Utf8.parse('1160837067ec4700');
2
- 文本加密
// 加密
function Encrypto(pwd) {
let srcs = CryptoJS.enc.Utf8.parse(pwd);
let encrypto = CryptoJS.AES.encrypt(srcs, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return encrypto.ciphertext.toString().toUpperCase();
}
2
3
4
5
6
7
8
9
10
- 文本解密
// 解密
function Decrypto(pwd) {
let encryptHexStr = CryptoJS.enc.Hex.parse(pwd);
let srcs = CryptoJS.enc.Base64.stringify(encryptHexStr);
let decrypto = CryptoJS.AES.decrypt(srcs, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
let decryptoStr = decrypto.toString(CryptoJS.enc.Utf8);
return decryptoStr.toString();
}
2
3
4
5
6
7
8
9
10
11
12
# 密码加密
有时候前端向后端传输用户信息,不能是明文传输,容易泄漏用户信息隐私,所以就要加密传输,这里给出一种加盐算法,我采取的是sha256(Base64(md5(str)))的方式。
- 安装依赖包
这个方法需要crypto,js-sha256,js-base64这几个依赖包。
npm install crypto js-sha256 js-base64
- 引入依赖包
const crypto = require('crypto');
const jsSha = require('js-sha256');
const {
Base64
} = require('js-base64');
2
3
4
5
- md5加密
const md5Crypto = (pwd) => {
let md5 = crypto.createHash('md5');
md5.update(pwd);
return md5.digest('hex');
}
2
3
4
5
- sha256加密
const shaCrypto = (pwd) => {
return jsSha.sha256(pwd);
}
2
3
- Base64加密
const baseCrypto = (pwd) => {
return Base64.Base64.encode(pwd);
}
2
3
- 加盐密码
function saltPassword(pwd) {
return shaCrypto(baseCrypto(md5Crypto(pwd)));
}
2
3
# 生成随机密码
这个就没有依赖包了,手动实现下吧。
function Generator(min, max) {
//可以生成随机密码的相关数组
let num = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9"];
let english = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z"];
let ENGLISH = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"];
let special = ["-", "_", "#"];
let config = num.concat(english).concat(ENGLISH).concat(special);
//先放入一个必须存在的
let arr = [];
arr.push(getOne(num));
arr.push(getOne(english));
arr.push(getOne(ENGLISH));
arr.push(getOne(special));
//获取需要生成的长度
let len = min + Math.floor(Math.random() * (max - min + 1));
for (let i = 4; i < len; i++) {
//从数组里面抽出一个
arr.push(config[Math.floor(Math.random() * config.length)]);
}
//乱序
let newArr = [];
for (let j = 0; j < len; j++) {
newArr.push(arr.splice(Math.random() * arr.length, 1)[0]);
}
//随机从数组中抽出一个数值
function getOne(arr) {
return arr[Math.floor(Math.random() * arr.length)];
}
return newArr.join("");
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
# 实战演练
经过前几篇文章,相信对node,express已经有了了解,这里就省略那个接口的代码了。
下面看一下效果。
文本就mark,密码就123456吧,简单测试下。
# 加解密预览
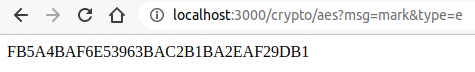
这个是对文本markAES加密后的内容FB5A4BAF6E53963BAC2B1BA2EAF29DB1

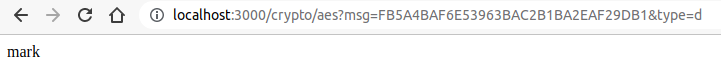
这个是对文本FB5A4BAF6E53963BAC2B1BA2EAF29DB1AES解密后的内容mark

# 密码预览
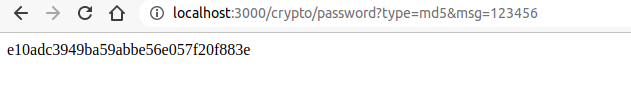
- md5预览

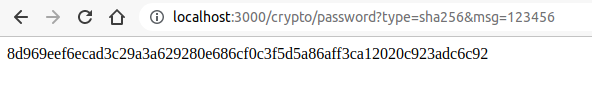
- sha256预览

- Base64预览

- 加盐预览

# 生成密码预览
- 加盐预览

好了,web安全密码加解密,生成这块的内容就介绍到这里,以后还会继续补充的。




