这篇文章主要是总结之前学过的WebSocket的知识。
# WebSocket简介
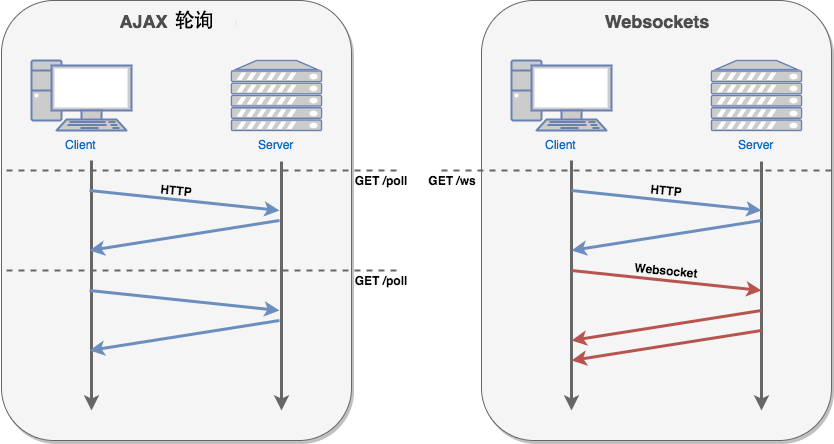
WebSocket是HTML5中的新增功能,用于在一种单个TCP上面进行全双工通信的协议。使得客户端和服务端的数据交换变得简单,允许服务端主动向客户端推送数据,一次握手,持久性的连接,进行双向数据通信。

# WebSocket使用
# 创建对象
var Socket = new WebSocket(url, [protocol] );
# 属性
- readyState,连接状态(0-未建立,1-已建立,2-连接正在关闭,3-已关闭);
- bufferedAmount,已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数;
# 使用事件
- onopen,建立连接;
- onmessage,客户端接收服务端消息;
- onerror,通信错误;
- onclose,连接关闭;
# 使用方法
- send:发送数据;
- close:关闭连接;
例如:
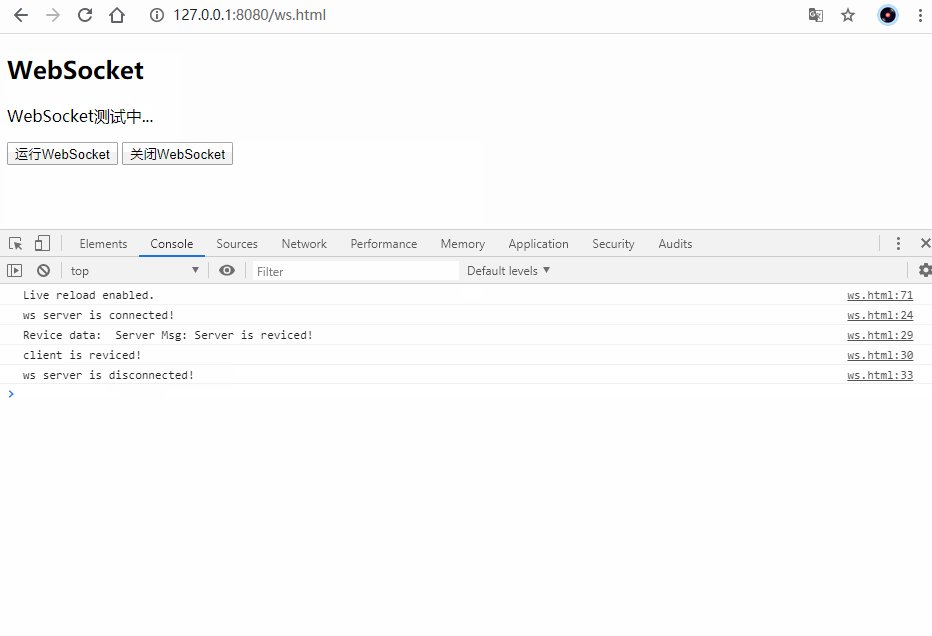
客户端设置:
<h2>WebSocket</h2>
<p>WebSocket测试中...</p>
<button onclick="WsStart();">运行WebSocket</button>
<button onclick="WsClose();">关闭WebSocket</button>
<div id="msg"></div>
<script>
let msg = document.querySelector('#msg');
let ws;
function WsStart () {
if ('WebSocket' in window) {
// 打开一个ws服务
ws = new WebSocket('ws://127.0.0.1:8888/');
ws.onopen = function () {
console.log('ws server is connected!');
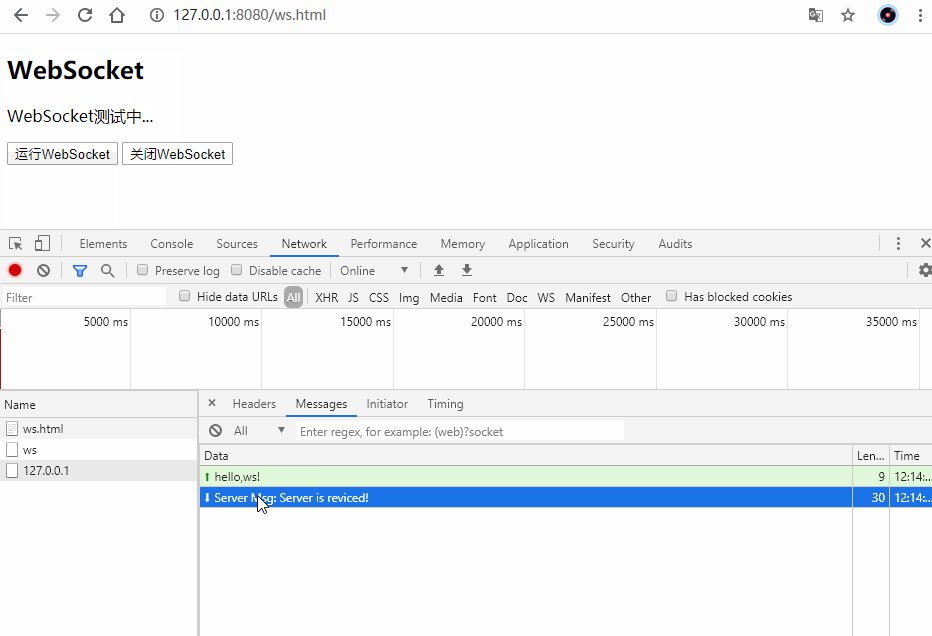
ws.send('hello,ws!')
}
ws.onmessage = function (event) {
let reviceData = event.data;
console.log('Revice data: ', reviceData);
console.log('client is reviced!');
}
ws.onclose = function () {
console.log('ws server is disconnected!');
}
} else {
msg.innerText = '您的游览器不支持WebSocket!';
}
}
function WsClose () {
ws.close();
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
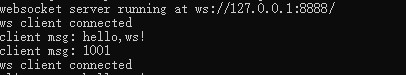
服务器:
const WebSocketServer = require('ws').Server;
// 创建websocket服务器
const wss = new WebSocketServer({ port: 8888 });
// 连接开启,其他事件初始化
wss.on('connection', function (ws) {
console.log('ws client connected');
//接收客户端发送报文的事件
ws.on('message', function (data) {
console.log('client msg: ' + data);
ws.send('Server Msg: Server is reviced!');
});
// 连接关闭事件
ws.on('close', function (message) {
//code
console.log('client msg: ' + message);
ws.send('Server Msg: ws client closed!');
});
});
console.log('websocket server running at ws://127.0.0.1:8888/');
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19


# 结语
虽然总结的不多,但是是对自己的一种交代,记录学习过的知识点,其实是一件很开心的事情。




