这篇文章主要是总结之前学过的web worker的知识。
# web worker简介
Web Worker是运行在后台的JavaScript脚本,独立于其他脚本,不会影响页面的性能。
# 使用方法
- 创建一个
Worker对象:new Worker("demo.js");; - 添加监听事件:
onmessage; - 终止对象运行:
terminate;
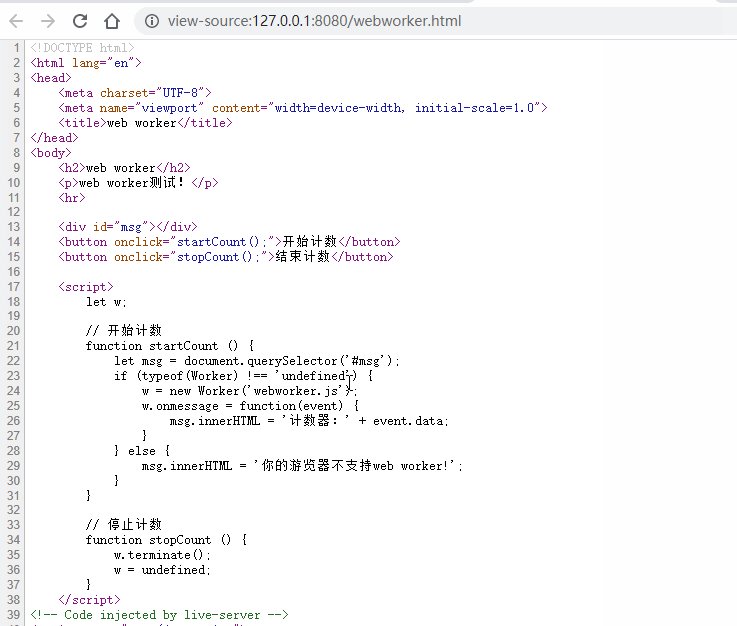
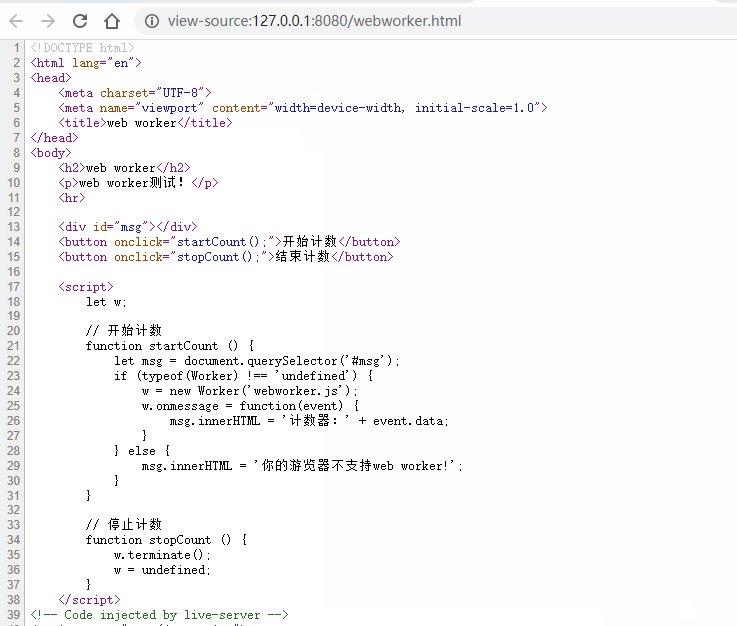
例如:
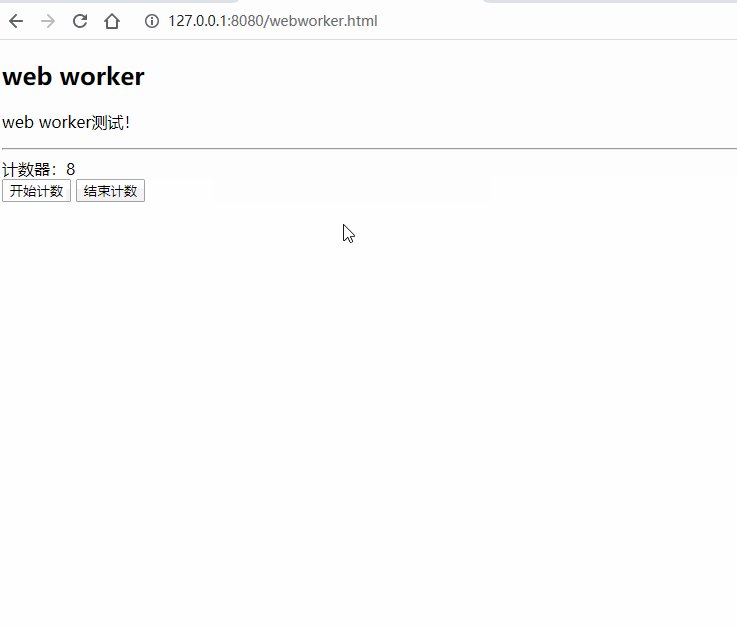
<div id="msg"></div>
<button onclick="startCount();">开始计数</button>
<button onclick="stopCount();">结束计数</button>
<script>
let w;
// 开始计数
function startCount () {
let msg = document.querySelector('#msg');
if (typeof(Worker) !== 'undefined') {
w = new Worker('webworker.js');
w.onmessage = function(event) {
msg.innerHTML = '计数器:' + event.data;
}
} else {
msg.innerHTML = '你的游览器不支持web worker!';
}
}
// 停止计数
function stopCount () {
w.terminate();
w = undefined;
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
webworker文件:
var i = 0;
function timeCount () {
i = i + 1;
postMessage(i);
setTimeout("timeCount()", 500);
}
timeCount();
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 预览