这篇文章主要是总结之前学过的html的知识。
# 目录
- 简介
- 工具
- 概念
- 内容
- 结语
# 简介
html (opens new window)是W3C (opens new window)组织制定的web标准之一,html5是最新的标准,由W3C和whatwg (opens new window)组织共同制定和维护。
html全称是Hyper Text Markup Language,意为超文本标记语言,包含一整套标记标签。
HTML文档也被称为文档,包含HTML标签和文本,可以通过游览器进行解析执行和渲染到游览器界面。
# 工具
# 编辑工具
vscode (opens new window)是最近兴起的一个免费的IDE工具,由微软开发,功能强大,支持多种插件安装,界面整洁。
atom (opens new window)是github官方推出的一款免费使用编辑器,内含仓库管理,整合github资源,插件众多,简洁方便。
webstorm (opens new window)是一款收费功能强大的开发工具,被誉为“Web前端开发神器”。
sublimetext (opens new window)是由 Jon Skinner开发的一个文本编辑器,收费软件(但是可以无限期使用),有着漂亮的用户界面和强大的功能,也不错。
HBuilder (opens new window)是Dcloud开发的一款免费轻量编辑器和ide开发工具,清爽护眼界面和强有力的vue支持。
notepad++ (opens new window)是何东 (opens new window)开发的一款免费的编辑器工具,用C ++编写,在window平台使用。
# 概念
# 标签
标签(Tag)就是由尖括号包围的关键词,一般是成对出现的,也有特殊标签,第一个标签是开始标签,第二个标签是结束标签。
例如:html标签、br标签。
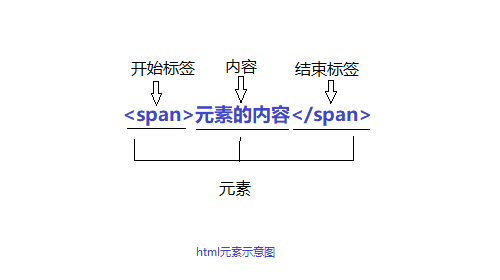
# 元素
# 定义
- 元素是指从开始标签到结束标签以及中间的内容的所有代码。
- 空元素是指没有内容的标签,在开始标签就已经关闭。
- 大多数元素都拥有自己的属性。

例如:
<!-- html元素 -->
<html>
<body></body>
</html>
<!-- br元素 -->
<br/>
2
3
4
5
6
# 类型
一般元素分类:
# 块级元素
- 特点:每个块级元素都独占一行,宽高、行高、边距都可以设置,宽度默认是父元素的100%。
- 常见的块级元素:
div、p、h1.....h6、ol、ul、dl、table、address、blockquote、form
# 行内元素
- 特点:和其他元素都在同一行上,宽高、行高、边距不能设置,宽度就是它内容的宽度,不可改变。
- 常见的行内元素:
a、span、br、i、em、strong、label、q、cite、code、var
# 行内块级元素
- 特点:和其他元素都在一行上,宽高、行高、边距都可以设置。
- 常见的行内块级元素:
img、input
html5中的语义化元素:
概念: HTML5中的新元素类型,专门为特定语义环境设计的标签,清楚地向浏览器和开发者描述其意义。
常见的语义化元素有article、aside、details、figcaption、figure、footer、header、main、mark、nav、section、summary、time。
*注意:*元素必须正确的被嵌套,不要忘记结束标签,全部使用小写。
# 属性
每个html元素都有各自的属性,属性是按照键值对的形式表示的(name="value"),并且位于开始标签中。
例如:
<a href="https://test.com">Guan'Blog</a>
**注意:**属性建议使用小写,并且属性值加引号。
全局属性:
- style:样式规则;
- title:元素额外信息;
- class:元素的类名;
- id:元素的唯一id;
事件属性:
- 适用于body的
onload、onunload、onerror、onresize; - 适用于form的
onblur、onfocus、onchange、oninput、onreset、onselect、onsubmit、oncontextmenu、oninvalid; - 适用于keyboard的
onkeydown、onkeypress、onkeyup; - 适用于mouse的
onclick、ondblclick、ondrag、ondragend、 ondragenter、ondragleave、ondragover、ondragstart、ondrop、onmousedown、onmousemove、onmouseout、onmouseover、onmouseup、onmousewheel、onscroll - 适用于media的
onplay、onpause、onpress;
# 内容
本节主要是总结一些经常用到的标签的使用方法以及含义。
# 文档类型
一个html文档只有定义了文档类型,游览器才可以按照标准进行对应的标签解析渲染。
xhtml1.0的文档类型:三种,分别是Transitional(过渡型)、Strict(严格型)、Framset(框架型)。
<!-- 严格型 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!-- 过渡型 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- 框架型 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
2
3
4
5
6
7
8
9
10
11
html4.01的文档类型:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
2
html5的文档类型:
<!DOCTYPE html>
文档根元素是html标签:<html></html>
# head部分
head部分包括html文档的头部数据,包含文档的一些基本的描述信息,是游览器窗口中看不见的内容,但是搜索引擎等会抓取这部分信息。
head部分是由head标签<head></head>进行包裹。
# title标签
title定义了文档的标题,可以在游览器的标签页、收藏记录、历史记录以及搜索引擎结果展示页中查看。
<title>文档标题</title>
# meta标签
meta定义了文档的元数据,包括文档描述、文档关键词、文档作者信息、文档编码类型等关键的信息。
用法:<meta name="名称" content="内容">
常用的name属性有:
keywords、description、generator、revised、author、others;常用的http-equiv属性有:
content-type、expires、refresh、set-cookie;
例如:
<!-- name属性 -->
<meta name="keyword" content="关键词1,关键词2,关键词3">
<meta name="description" content="这是一段描述。">
<meta name="generator" content="vscode">
<meta name="author" content="mark">
<!-- http-equiv属性 -->
<meta http-equiv="expires" content="31 Dec 2008">
<meta http-equiv="refresh" content="3;url='https://test.com'">
<!-- html5新增charset属性 -->
<meta charset="utf-8">
2
3
4
5
6
7
8
9
10
11
12
# base标签
base标签定义了页面上所有链接的默认地址和默认打开方式。
例如:
<!-- 那么所有相对链接的默认url -->
<base href="https://test.com">
<!-- 那么所有相对链接的默认打开方式:
_blank
_parent
_self
_top
framename
--->
<base target="_blank">
2
3
4
5
6
7
8
9
10
11
# link标签
link定义了当前文档与外部资源的关系,最常见的就是链接样式表、脚本、图标。
属性有:href、hreflang、media、rel、sizes、type。
- href属性就是指链接外部资源的url;
- hreflang属性是链接外部文档的语言;
- media属性是链接文档的显示设备;
- rel就是当前文档和链接文档的关系,比如
author、icon、stylesheet; - sizes就是用于
<link rel="icon">时使用,图标的大小尺寸; - type是指链接文档的MIME类型;
例如:
<link rel="shortcut icon" href="/img/favicon.ico">
<link rel="stylesheet" href="/css/style.css?v=1.7.2">
<link rel="alternate" type="application/atom+xml" title="Guan'Blog" href="/atom.xml">
2
3
# style标签
style标签定义了当前文档的样式规则,
属性有type和media;
例如:
<style type="text/css" media="all">
body {
margin: 0;
padding: 0;
}
</style>
2
3
4
5
6
# script标签
script定义了客户端脚本,可以包含脚本内容,也可以链接外部脚本文件。
属性有type、async、defer、src;
- type属性包含脚本类型,现在默认是javascript;属性值都有:
text/javascript、text/ecmascript、application/ecmascript、application/javascript、text/vbscript; - async是表示脚本可使用,会异步执行;
- defer是表示脚本不改变内容,可以加入提高页面渲染速度。
- src是链接外部脚本。
补充:还有一个noscript标签,是在当前客户端不支持脚本的时候提示用的。
<noscript>您的游览器不支持script脚本使用!</noscript>
例如:
<script type="text/javascript" src="async.js" async="async"></script>
<script type="text/javascript" defer="defer">
alert("hello");
</script>
<script>
alert("hello");
</script>
2
3
4
5
6
7
8
9
# body部分
# 标题标签
标题标签是一个网页中最重要的标签,也是读懂网页内容的核心关键,分为6级,分别是1-6个等级。h1是最大的标题,h6是最小的标题。
例如:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
2
3
4
5
6
# 段落标签
段落标签定义文档的一个段落,显示一段内容,用p来表示。
例如:
<p>这是一段内容!</p>
# 超链接标签
a用来表示一个超链接标签,万维网就是由网页上的一个个超链接来维系的,超链接标签的内容可以是文本、图片、按钮,链接的资源也可以是文档、图片、音频、视频或者其他可以点击的资源url。
a标签有以下几个属性:
- href,链接外部资源的url;
- target,定义打开的链接文档显示位置;
- name/id,锚(anchor)的名称;
- mailto,链接到电子邮件;
例如:
<!-- 一般链接 -->
<a href="https://test.com" target="_blank" title="Guan'Blog">Guan'Blog</a>
<!-- 图片链接 -->
<a href="https://test.com" target="_blank" title="Guan'Blog">
<img src="test.jpg">
</a>
<!-- 锚链 -->
<a name="top">顶部</a><a id="top">顶部</a>
<a href="#top">到顶部</a>
<a href="https://test.com/#abc">到某个页面的某个锚点</a>
<!-- 邮件链接 -->
<a href="mailto:test@qq.com?cc=test@qq.com&bcc=test@qq.com&subject=hello&body=hello,everybody!">联系我</a>
<!-- 电话链接 -->
<a href="tel:021-10101010">Tel:021-10101010</a>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 图片标签
img用来表示图片标签,显示为一张图片,是空标签,没有闭合标签。
属性有:
- src,图片的url地址;
- alt,图片地址无法显示时的替换文本;
- with/height,图片的宽高;
- usemap,图像映射,结合map标签来用;
例如:
<!-- 图片 -->
<img src="01.jpg" alt="01" title="01">
<!-- 图像映射
area是区域,shape是形状(circle,rect),coords是坐标
--->
<img src="map.jpg" alt="map" title="map" usemap="maps">
<map id="maps" name="map">
<area
shape="circle"
coords="10,20,15"
href ="01.html"
target ="_blank"
alt="01"
/>
</map>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 列表标签
列表标签分为三种,分别是无序列表,有序列表和定义列表;另外列表可以嵌套列表。
- 无序列表用
ul标签来表示,列表项用li标签来表示; - 有序列表用
ol来表示,列表项和无序列表一样; - 定义列表用
dl表示,列表项用<dt>开始,列表项的定义以dd开始。
列表标签属性:type表示列表项的样式。
例如:
无序列表:type属性值可以是square/cricle/desc;
<ul type="square">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
</ul>
2
3
4
5
有序列表:type属性值可以是a/A/i/I;
<ol type="A">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
</ol>
2
3
4
5
定义列表:常用于页面底部公司一系列介绍使用。
<dl>
<dt>公司信息</dt>
<dd>关于我们</dd>
<dd>联系我们</dd>
</dl>
2
3
4
5
# 表格标签
表格标签有以下几个:
- table定义一个表格;
- thead/tbody/tfoot分别定义表页眉、表主体和表页脚;
- caption定义表标题;
- th定义表头;
- tr定义表行;
- td定义单元格;
表格的属性:
- 适用于table的有
border/cellspacing/cellpadding/summary/with; - 适用于tr的有
align/valign; - 适用于td的有
colspan/rowspan;
例如:
<table>
<caption>表格标题</caption>
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">1</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tfoot>
</table>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
# 表单标签
表单标签是用来搜集用户输入的信息。
标签有以下几个:
- form,表单标签;
- label,input输入框的标记;
- input,输入标签;
- textarea,多行文本标签;
- select,下拉标签;子项为option标签;
- button,按钮标签;
- datalist,预定义选项标签;子项为option标签;
- output,输出标签;
- fieldset,组合标签;子项为legend标签;
- meter:预定义范围度量;
表单标签的属性是:都有name属性;
form有的属性是:
- action:表单数据提交处理的url地址;
- target:action地址的目标;
- method:表单提交的http方法,常用的
get/post/put/delete; - name: 表单的名称;
- autocomplete:是否自动完成;
- enctype:提交的编码;
- accept-charset:提交的字符集;
- novalidate:不验证表单内容;
input有的属性是:
- type:输入的类型,常用的值
text/password/radio/checkbox/submit/button/email/url/search/image/color/range/date/month/week/time/datetime/datetime-local/tel; - name: 输入框提交时的名称;
- value: 输入框的默认值;
- maxlength:最大输入长度;
- minlength:最小输入长度;
- max:最大值;
- min:最小值;
- step:合法数字间隔;
- pattern:输入框正则表达式;
- multiple:输入1个以上值,适用于
email/file; - placeholder:输入框内容文字提示;
- required:必填项;
- readonly:输入框只读;
- disabled:输入框禁止输入内容;
- size:输入字段的尺寸;
- width/height:宽高值,适用于
image类型; - list:预定义选项,适用于
datalist; - form:单独放置连接所属的表单;
- autofocus:自动聚焦到输入框;
- formtarget:覆盖表单标签的
target属性,适用于submit和image类型的;
- type:输入的类型,常用的值
textarea的属性有
rows/cols,意为行数和列数;
例如:
预定义列表项:
<input type="url" name="url" list="urlls">
<datalist id="urlls">
<option label="百度" value="https://www.baidu.com">
<option label="搜狗" value="https://www.sogoubaidu.com">
<option label="bing" value="https://www.bing.com">
</datalist>
2
3
4
5
6
常用案例:
<form action="http://localhost:3000/form" method="post" accept-charset="utf-8" name="userinfo" enctype="apppcation/x-www-form-urlencoded">
<label for="username">用户名:</label>
<input type="text" name="username" maxlength="20" minlength="6" id="username" placeholder="请输入用户名">
<label for="password">密码:</label>
<input type="password" name="password" maxlength="20" minlength="12" id="password" placeholder="请输入密码">
<select name="hobby">
<option value="sing">唱歌</option>
<option value="dance">跳舞</option>
<option value="read">阅读</option>
</select>
<textarea name="comment" cols="20" rows="10" placeholder="请输入备注"></textarea>
<input type="submit" value="登录">
</form>
2
3
4
5
6
7
8
9
10
11
12
13
有关文档详细信息:
<details>
<summary>HTML知识点</summary>
这是html的知识点:
<ul>
<li>标题</li>
<li>表单</li>
<li>表格</li>
</ul>
</details>
2
3
4
5
6
7
8
9
# 框架标签
框架标签是指将页面分为多个窗口,每个窗口都是一个单独的html,现在已经很少用了。
标签有以下几个:
- frameset:框架结构标签;属性有
cols/rows规定行/列所占文档面积; - frame:框架标签;属性有
src/noresize; - noframes:不支持框架;
- iframe:内联框架;属性有
src/width/height/frameborder/name;
注意:使用了框架就不能使用body标签。
例如:
框架案例:
<frameset rows="10%,85%,5%">
<frame src="header.html" noresize="noresize">
<frameset cols="20%,80%">
<frame src="nav.html" noresize="noresize">
<frame src="main.html" noresize="noresize" name="content">
</frameset>
<frame src="footer.html" noresize="noresize">
</frameset>
2
3
4
5
6
7
8
内联框架:
<iframe src="demo.html" name="ifa" frameborder="0" width="200" height="200" scrolling="auto"></iframe>
<p><a href="https://test.com" target="ifa">test.com</a></p>
2
不支持框架标签:
<noframes>
<body>抱歉,您的浏览器不支持框架!</body>
</noframes>
2
3
# 注释标签
注释标签就是为网页内容进行注解,方便日后维护。
普通注释:
<!-- 注释内容 -->1条件注释:
<!--[if IE 8]>
请升级您的游览器!
<![endif]
--->
2
3
4
# 格式化标签
格式化标签就是可以格式化输入特定内容的标签,比如粗体、斜体、计算机代码等。
格式化标签一般分为:文本格式化、计算机格式化、引用和术语等。
常用的标签有:
- b:粗体文字;
- em:着重文字;
- i:斜体文字;
- small:小号文字;
- sup:上标;
- sub:下标;
- ins:插入;
- del:删除;
- code:计算机代码;
- kbd:键盘;
- samp:输出命令;
- var:变量;
- pre:格式化;
- abbr:缩写;
- acronym:首字母缩写;
- address:地址;
- bdo:文字方向;
- blockquote:长引用;
- q:短引用;
- cite:引用;
- dfn:定义项目;
例如:
文本格式化:
<b>粗体文字</b>
<em>着重文字</em>
<i>斜体文字</i>
<small>小号字</small>
<strong>加重语气</strong>
2<sup>2</sup> = 4
H<sub>2</sub>O
<ins>插入字</ins>
<del>删除字</del>
2
3
4
5
6
7
8
9
计算机代码:
<code>
var i = 0;
</code>
<kbd style="padding: 5px;color: #fff;background-color: #000;">Fn</kbd>
<samp style="padding: 5px;color: #fff;background-color: #555;">uname -a</samp>
<var>A = 10;</var>
<pre>
我是格式化代码
</pre>
<code>
<pre>
var person = {
name: 'mark',
age: 10
}
</pre>
</code>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
引用术语:
<abbr title="People's Republic of China">PRC</abbr>
<address>
某省某市某区某街道某小区某单元某号
名称
联系电话
</address>
<bdo dir="rtl">我是谁</bdo>
<blockquote>
很长的内容~~~
</blockquote>
<q>鲁迅说的话</q>
<cite>引用</cite>
<dfn>项目</dfn>
<dfn title="People's Republic of China">PRC</dfn>
<p>WWF 的目标是:<q>构建人与自然和谐共存的世界。</q></p>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 画布标签
**画布标签(canvas)**用于在页面上绘制图像,常用于可视化数据预览、游戏开发。
画布标签的属性有id/width/height/style等,绘制的内容主要是靠js来实现。
- 画布标签主要是依靠坐标,js绘制各种图形,包括圆形、方形等各种图形;
- 有很多的方法用来做特定的图形制作;
例如:
<canvas id="canvas" style="width:200px;height:100px;border:1px solid #ccc;">
<p>
你的游览器不支持画布,请升级游览器!
</p>
</canvas>
<script>
let canvas = document.querySelector('#canvas');
let cxt = canvas.getContext('2d');
cxt.fillStyle = '#ff0000';
cxt.beginPath();
cxt.arc(100,50,30,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
let grd = cxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,'#ff0000');
grd.addColorStop(1,'#00ff00');
cxt.fillStyle = grd;
cxt.fillRect(0,0,175,50);
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 音频标签
音频标签是用来播放声音内容的。audio是新出的标签,自带的插件;之前是使用embed标签实现。
标签有:
- embed是嵌入内容;
- audio是定义声音;
embed的属性有:
- src,嵌入内容的url;
- type,嵌入内容的类型;
- width/height,嵌入内容的宽高;
audio的属性有:
- src,播放音频的url;
- autoplay,是否自动播放;
- controls,是否显示控制条;
- loop,是否循环播放;
- muted,是否静音;
- preload,页面加载时加载,预备播放;
例如:
<audio autoplay="autoplay" controls="controls" height="100" width="100">
<source src="song.mp3" type="audio/mp3" />
<source src="song.ogg" type="audio/ogg" />
<embed height="100" width="100" src="song.mp3" />
Your browser does not support the audio tag.
</audio>
2
3
4
5
6
# 视频标签
视频标签是用来播放视频内容的。video是新出的标签,自带的插件;之前是使用flash实现。
属性有:
- src,播放url;
- autoplay,是否自动播放;
- controls,是否显示控制条;
- loop,是否循环播放;
- muted,是否静音;
- preload,页面加载时加载,预备播放;
- poster,播放海报,加载好点击前显示的图片;
例如:
<video width="320" height="240" controls="controls">
<source src="film.mp4" type="video/mp4" />
<source src="film.ogg" type="video/ogg" />
<source src="film.webm" type="video/webm" />
<object data="film.mp4" width="320" height="240">
<embed src="film.swf" width="320" height="240" />
</object>
Your browser does not support the video tag.
</video>
2
3
4
5
6
7
8
9
预览:
# 方法
# 地理定位
地理定位是html5中新增的功能,用来获取游览器的地理位置信息,该api可能造成用户隐私泄露,所以必须在获取用户同意后方可使用。
这个api主要是在navigation对象下面,即navigator.geolocation。
该API拥有三个方法提供使用:
- getCurrentPosition:获取用户当前位置;
- watchPosition:监听位置信息;
- clearWatch:清除位置监听;
例如:
获取位置:
<p>你的地理位置:
<strong id="pos"></strong>
</p>
<button onclick="getPosition();">获取地址位置</button>
<script>
let pos = document.querySelector('#pos');
// 获取位置信息
function getPosition() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, showError);
} else {
pos.innerHTML = "Geolocation is not supported by this browser.";
}
}
// 显示位置信息
function showPosition(position) {
console.log(position);
pos.innerHTML = '(' + position.coords.latitude + ',' + position.coords.longitude + ')';
}
// 显示错误提示
function showError(error) {
switch (error.code) {
case error.PERMISSION_DENIED:
pos.innerHTML = "没有权限!"
break;
case error.POSITION_UNAVAILABLE:
pos.innerHTML = "位置无法使用!"
break;
case error.TIMEOUT:
pos.innerHTML = "请求超时!"
break;
case error.UNKNOWN_ERROR:
pos.innerHTML = "未知错误!"
break;
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
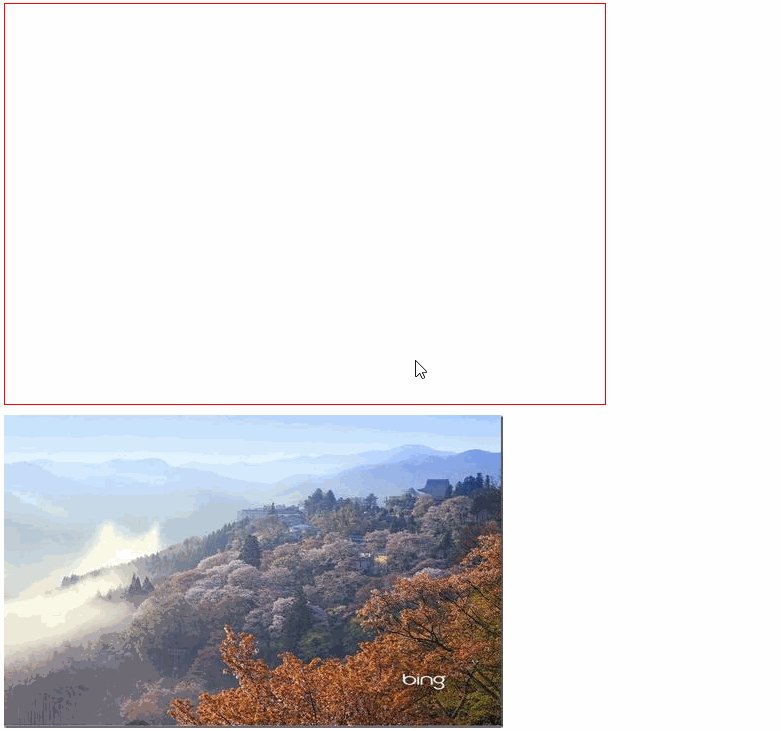
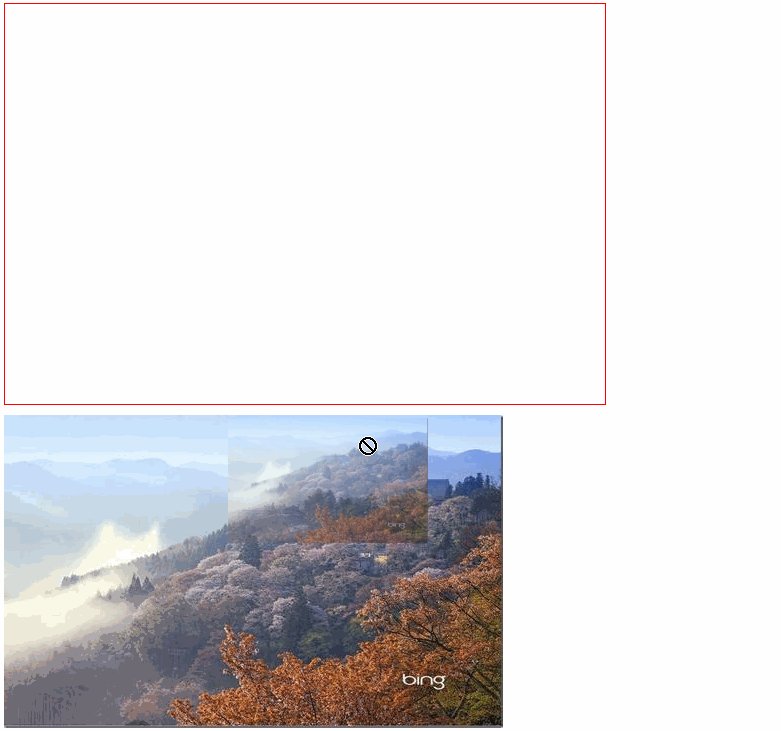
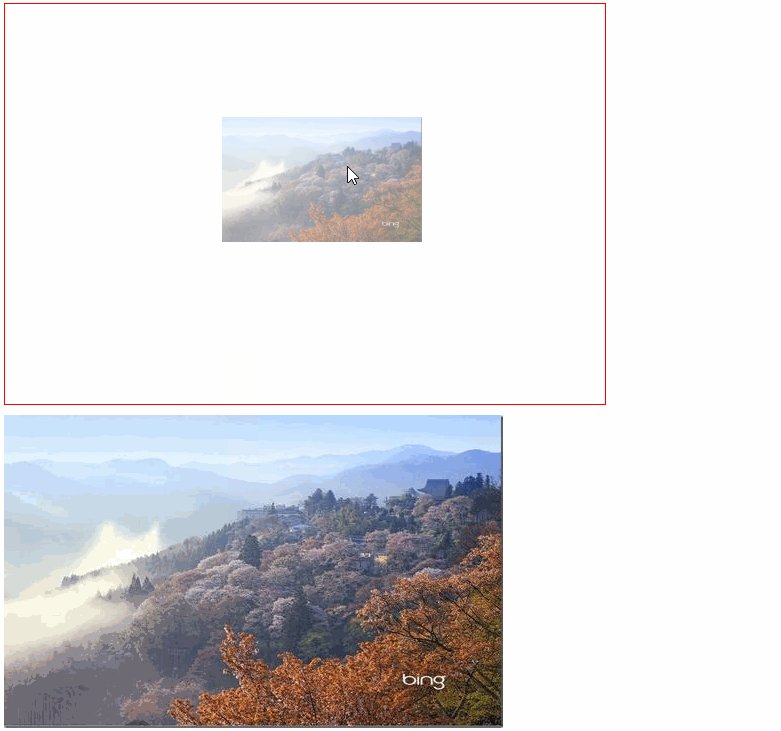
# 元素拖放
元素拖放是html5新增的一个功能,需要html和js配合使用。
- 被拖动的元素设置
draggable="true"就可以是元素变成被拖动的,设置ondragstart监听开始拖放事件,使用事件的dataTransfer.setData()可以设置被拖动的数据类型和值。 - 拖动的目标元素设置
ondrop监听拖动,设置ondragover规定放置何处。
例如:
<div id="div1" style="margin-bottom: 10px;width: 600px;height: 400px;border: 1px solid #f00;" ondrop="drop(event);" ondragover="allowDrop(event);"></div>
<img id="drag1" src="001.jpg" alt="01" draggable="true" ondragstart="drag(event);">
<script>
// 运行拖动
function allowDrop (event) {
event.preventDefault();
}
// 处理拖动元素
function drop (event) {
event.preventDefault();
let data = event.dataTransfer.getData('Text');
event.target.appendChild(document.getElementById(data));
}
// 被拖动元素拖动事件
function drag(event) {
event.dataTransfer.setData('Text', event.target.id);
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
预览:
# 本地存储
本地存储是html5中新增的一个功能,可以用来在客户端游览器中对数据进行本地的存储。比cookie安全,并且存储容量大很多,至少是5MB,不会被传送到服务器。
本地存储分为两种:
localStorage;本地永久存储,不限制过期时间。sessionStorage: 本地会话存储,一旦关闭游览器,会话丢失。
自带方法有如下4种:
- setItem(name,value):设置存储数据,name是名称,value是值;
- getItem(name):获取存储数据,name是名称;
- removeItem(name):删除存储的数据,name是名称;
- clear():清除本地所有存储数据;
例如:
<button onclick="setItem('id', '111')">存数据</button>
<button onclick="getItem('id')">取数据</button>
<button onclick="rmItem('id')">删数据</button>
<button onclick="clearItem()">全部删除</button>
<script>
// 设置数据
function setItem (name, val) {
localStorage.setItem(name, val);
}
// 获取数据
function getItem (id) {
alert(localStorage.getItem(id));
}
// 删除数据
function rmItem (id) {
localStorage.removeItem(id);
alert('删除成功!');
}
// 清除全部
function clearItem () {
localStorage.clear();
alert('全部清除成功!');
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 结语
虽然总结的不多,但是是对自己的一种交代,记录学习过的知识点,其实是一件很开心的事情。




